Cara Membuat Halaman Kontak di Blog WordPress
Contact Form 7 digemari karena mudah digunakan dan termasuk pemain lama
Salah satu fitur yang wajib ada di blog adalah halaman kontak yang berisikan formulir di mana pengunjung yang punya kepentingan bisa mengirimkan pertanyaan atau informasi lainnya tanpa harus membuka layanan lain untuk mengirimkan email.
Beda platform, beda juga caranya. Untuk platform Blogger, Anda bisa membaca tutorialnya di artikel ini. Sekarang, kita akan mencoba membuat form di platform WordPress self hosted, menggunakan plugin yang cukup populer: Contact Form 7.
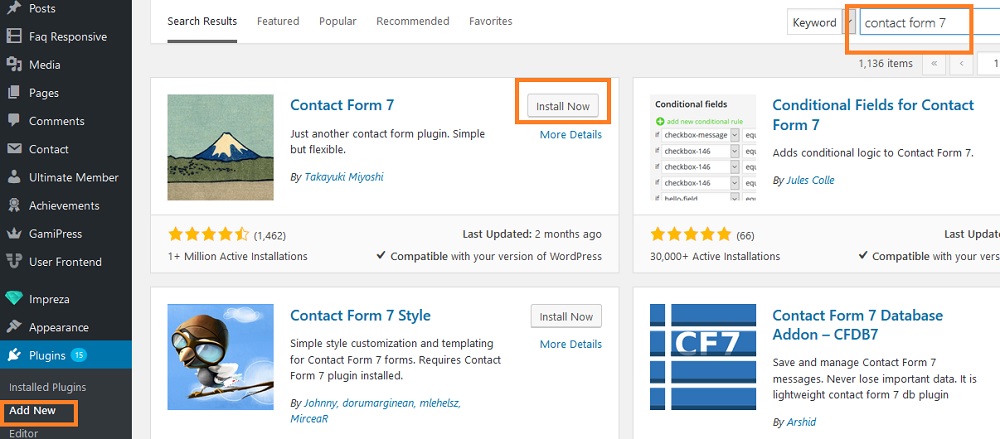
- Tambahkan plugin baru, cari dan pasang plugin bernama Contact Form 7.
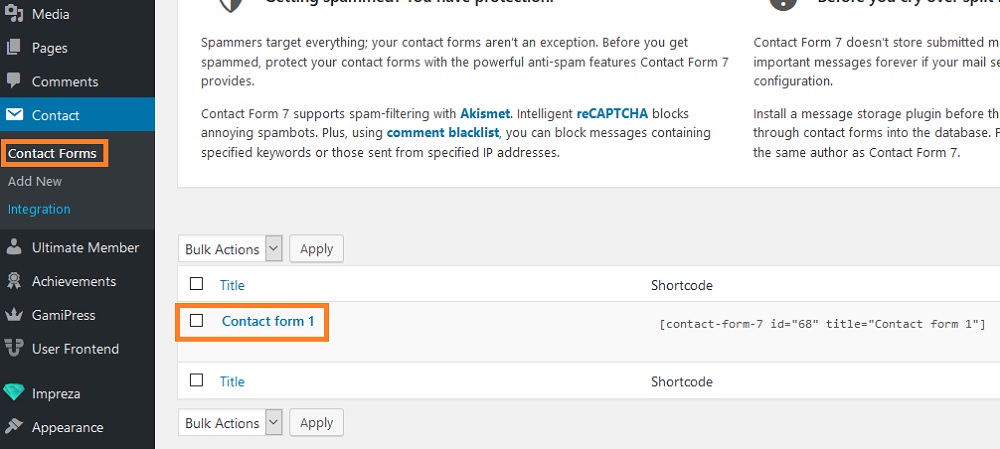
- Jika sudah, Anda akan menemukan sebuah menu baru dengan label Contact yang bila diklik Contact Forms, maka Anda akan menemukan satu form default yang bisa langsung dipakai.
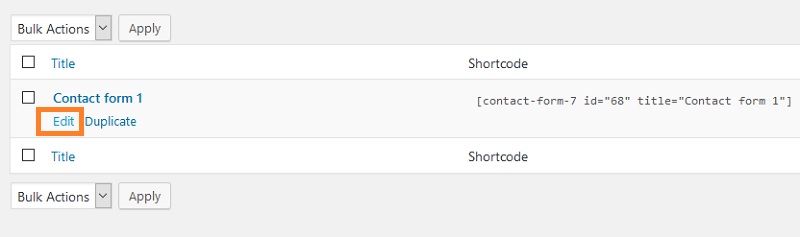
- Tetapi, sebelum dipasang, ada baiknya form tersebut diedit terlebih dahulu agar jenis formulir dan juga email yang digunakan tidak keliru.
- Atau Anda lebih memilih membuat formulir baru, tak jadi masalah, tinggal klik Add New, beri nama formulir dan lengkapi formulir yang sudah ditambahkan secara default oleh plugin.
- Di gambar ada beberapa jenis formulir yang bisa Anda tambahkan, tapi jangan lupa menambahkan label menggunakan kode <label> dan tutup dengan tag </label> di akhir baris. Silahkan ditiru saja baris yang sudah diberikan oleh plugin.
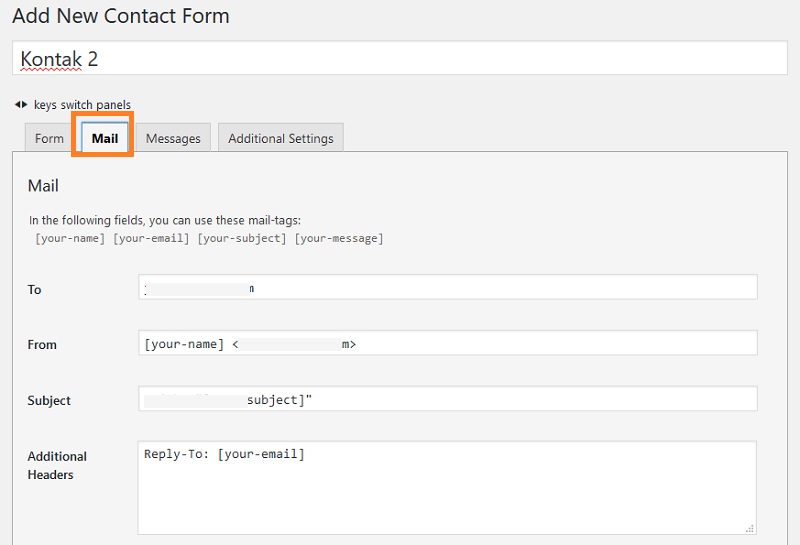
- Selanjutnya, klik menu Mail untuk mengatur alamat email yang nantinya jadi tujuan jika ada pesan yang masuk.
- Isi todengan alamat email Anda, form bisa diisi secara manual atau menggunakan mail-tags yang ada. Supaya mudah, cukup isikan email dan langsung simpan .

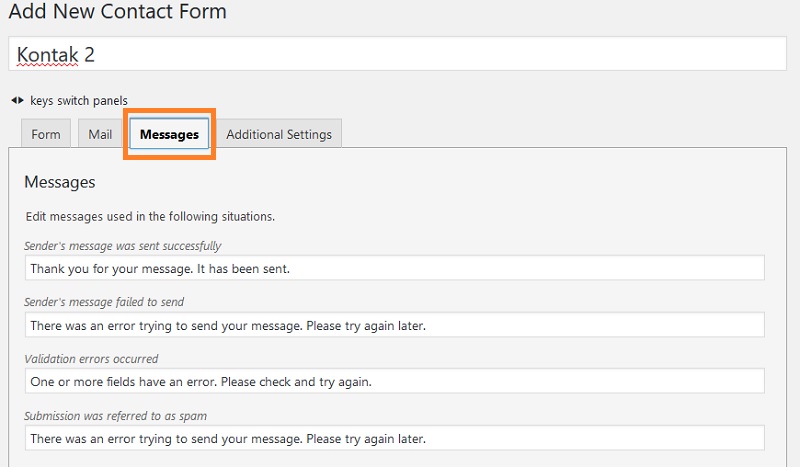
- Berikutnya, klik menu Messages. Ini adalah panel di mana Anda dapat mengatur bagaimana respon formulir ketika digunakan oleh pengunjung. Misalnya, respon ketika pesan sudah berhasil dikirim, tanggal yang keliru, isi pesan yang terlalu pendek, kode captcha yang salah, dan lain sebagainya. Jika Anda tak ingin dibuat repot, boleh kok bagian ini dilewati saja dan langsung klik tombol Save untuk menyimpan form.
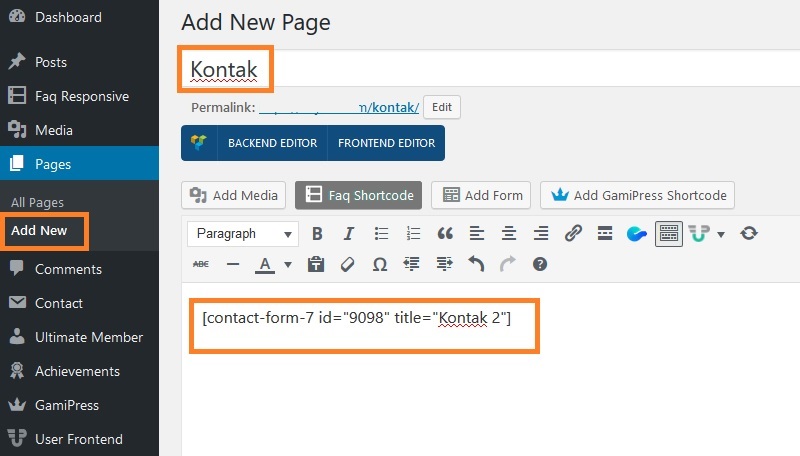
- Setelah form tersimpan, sistem akan menampilkan shortcode yang disorot dengan latar berwarna biru. Tandai semua shortcode tersebut dan salin (CTRL + C)
- Langkah selanjutnya, buat halaman baru, beri nama dan sisipkan kode shortcode yang Anda salin tadi ke dalam tubuh halaman. Terakhir, klik terbitkan.
Setelah halaman terbit, silahkan dilihat bagaimana hasilnya. Halaman kontak harusnya sudah berhasil dibuat dengan sempurna. Anda masih bisa melakukan kostumisasi, tapi bukan di halaman ini, melainkan kembali ke menu Contact Form 7 dan memodifikasinya dari sana. Nanti, halaman ini akan mengikuti.
Di direktori plugin WordPress.org sendiri sebenarnya ada banyak sekali plugin serupa yang juga cukup baik. Beberapa bahkan menawarkan kostumisasi gaya yang lebih intens sehingga bisa menciptakan formulir yang cantik dan berkelas. Satu lagi, jika Anda juga sudah menggunakan plugin Jetpack, maka sebaiknya tidak perlu memasang plugin Contact Form 7 atau yang lainnya, karena Jetpack sudah mengemas tool untuk keperluan seperti ini.
Sumber gambar header Nootheme.
Performa Gahar ASUS Zenfone 10 dengan Snapdragon 8 Gen 2
16 December 2023
Kamera 50MP OIS di ASUS Zenfone 10 yang Dapat Diandalkan
15 December 2023
Layar Mini 5,9 Inci ASUS Zenfone 10 Apa Tidak Kekecilan?
14 December 2023
Emang Boleh HP Flagship Layarnya Kecil? Review ASUS Zenfone 10
12 December 2023
Rahasia Advanced Multitasking di Samsung Galaxy Z Fold5
5 September 2023