Cara Menambahkan Gadget Recent Post Cantik di Blogger.com
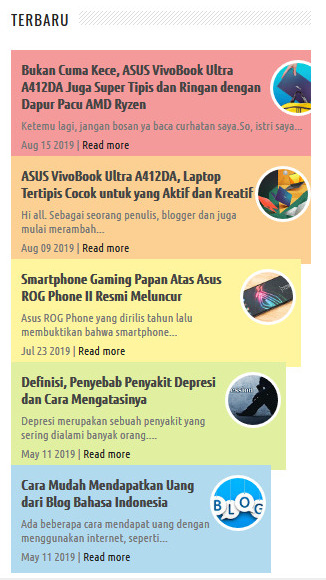
Recent post terlihat berbeda, lebih cantik dari gadget default
Recent post atau postingan terbaru merupakan salah satu widget - disebut gadget di Blogger.com - wajib ada di blogger, baik yang setia menggunakan WordPress atau yang masih loyal dengan Blogger.com.
Tapi, karena di Blogger.com tidak mendukung plugin, maka mau tidak mau Anda yang masih memakai platform blog kepunyaan Google ini harus berurusan dengan coding. Nah, postingan ini bisa jadi salah satu referensi untuk membuat recent post yang cantik, lain dari yang default Anda temukan di dashboard.
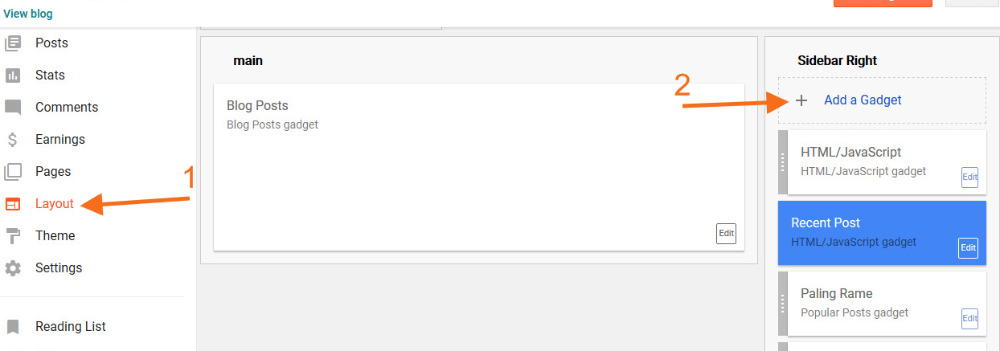
- Kita mulai saja, pertama login ke Blogger.com kemudian setelah masuk ke dashboard, klik Layout - Add a Gadget
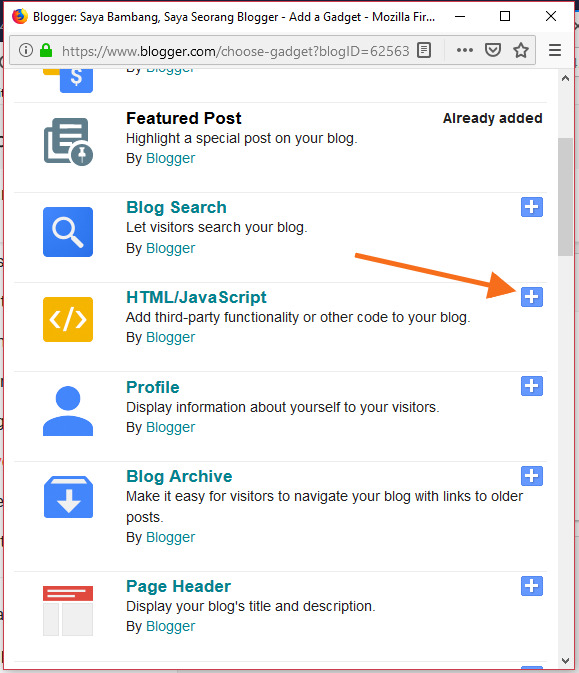
- Berikutnya akan muncul jendela popup baru seperti ini, lanjutkan dengan mengklik HTML/JavaScript.
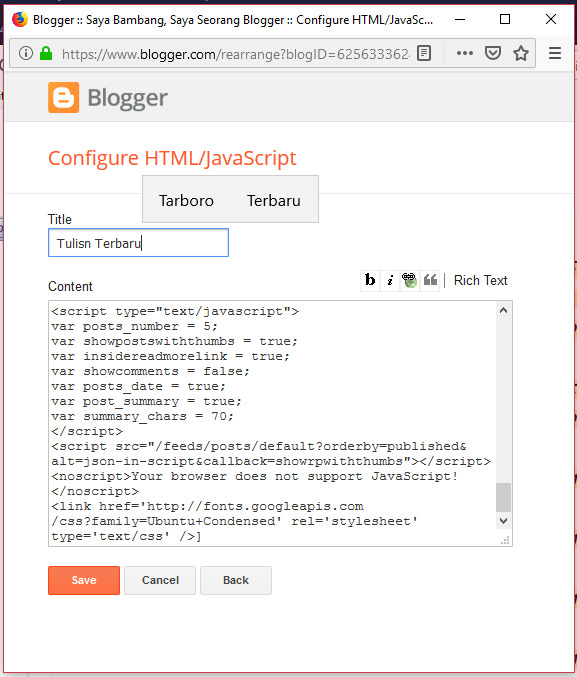
- Sekarang jendela popup berubah seperti gambar di bawah ini. Isi Title dengan judul gadget/widget, kemudian isi content dengan salah satu dari dua opsi kode berikut ini. Masing-masing kode nantinya akan menghasilkan dua widget recent post yang berbeda, tapi sama-sama cantik.
Kode gadget pertama:
<style type="text/css"> img.recent-post-thumbnail{float:right;height:50px;width:50px;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff} ul.recent-posts-wrap {background: #fff;list-style-type: none; margin: 5px 0px 5px 0px; padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;} ul.recent-posts-wrap li:nth-child(1n+0) {background: #FCD092; width: 94%} ul.recent-posts-wrap li:nth-child(2n+0) {background: #FFE0B4; width: 94%} ul.recent-posts-wrap li:nth-child(3n+0) {background: #FFF59E; width: 94%;} ul.recent-posts-wrap li:nth-child(4n+0) {background: #E1EFA0; width: 94%;} ul.recent-posts-wrap li:nth-child(5n+0) {background: #B1DAEF; width: 94%;} ul.recent-posts-wrap li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;} .recent-posts-wrap a { text-decoration:none; } .recent-posts-wrap a:hover { color: #222;} .post-date {color:#e0c0c6; font-size: 11px; } .recent-post-title a {font-size: 14px;font-weight: bold;color: #444;} .recent-post-title {padding: 6px 0px;} .recent-posts-details a{ color: #222;} .recent-posts-details {padding: 5px 0px 5px; } </style> <script type="text/javascript"> function showrpwiththumbs(t){document.write('<ul class="recent-posts-wrap">');for(var e=0;e<posts_number;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"http://2.bp.blogspot.com/-C3Mo0iKKiSw/VGdK808U7rI/AAAAAAAAAmI/W7Ae_dsEVAE/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpostswiththumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumbnail" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==insidereadmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcomments&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")} </script> <script type="text/javascript"> var posts_number = 5; var showpostswiththumbs = true; var insidereadmorelink = true; var showcomments = false; var posts_date = true; var post_summary = true; var summary_chars = 70; </script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrpwiththumbs"></script> <noscript>Your browser does not support JavaScript!</noscript> <link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' />
Kode Widget kedua:
<script type=”text/javascript”> function showlatestpostswiththumbs(t){document.write(‘<ul class=”recent-posts-container”>’);for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if(“replies”==n.link[o].rel&&”text/html”==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if(“alternate”==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf(“<img”),b=s.indexOf(‘src=”‘,a),c=s.indexOf(‘”‘,b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&””!=d?d:”http://2.bp.blogspot.com/-C3Mo0iKKiSw/VGdK808U7rI/AAAAAAAAAmI/W7Ae_dsEVAE/s1600/no-thumb.png”}varp=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]=”Jan”,w[2]=”Feb”,w[3]=”Mar”,w[4]=”Apr”,w[5]=”May”,w[6]=”Jun”,w[7]=”Jul”,w[8]=”Aug”,w[9]=”Sep”,w[10]=”Oct”,w[11]=”Nov”,w[12]=”Dec”,document.write(‘<li class=”recent-posts-list”>’),1==showpoststhumbs&&document.write(‘<a href=”‘+r+'”><img class=”recent-post-thumb” src=”‘+u+'”/></a>’),document.write(‘<div class=”recent-post-title”><a href=”‘+r+'” target =”_top”>’+i+”</a></div>”),”content”in n)var A=n.content.$t;else if(“summary”in n)var A=n.summary.$t;else var A=””;var k=/<\S[^>]*>/g;if(A=A.replace(k,””),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(” “);A=A.substring(0,y),document.write(A+”…”)}var _=””,$=0;document.write(‘<br><div class=”recent-posts-details”>’),1==posts_date&&(_=_+w[parseInt(g,10)]+” “+v+” “+f,$=1),1==readmorelink&&(1==$&&(_+=” | “),_=_+'<a href=”‘+r+'” class=”url” target =”_top”>Read more</a>’,$=1),1==showcommentslink&&(1==$&&(_+=” <br> “),”1 Comments”==l&&(l=”1 Comment”),”0 Comments”==l&&(l=”No Comments”),l='<a href=”‘+m+'” target =”_top”>’+l+”</a>”,_+=l,$=1),document.write(_),document.write(“</div>”),document.write(“</li>”)}document.write(“</ul>”)} </script> <script type=”text/javascript”> var posts_no = 5; var showpoststhumbs = true; var readmorelink = true; var showcommentslink = false; var posts_date = true; var post_summary = true; var summary_chars = 70; </script> <script src=”/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs”></script> <a style=”font-size: 9px; color: #CECECE; margin-top: 10px;” href=”http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html” rel=”nofollow”>Recent Posts Widget</a> <noscript>Your browser does not support JavaScript!</noscript> <link href=’http://fonts.googleapis.com/css?family=Ubuntu+Condensed‘ rel=’stylesheet’ type=’text/css’ /> <style type=”text/css”> img.recent-post-thumb{width:50px;height:50px;float:right;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff} ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px ‘Ubuntu Condensed’, sans-serif;margin: 5px 0px 5px 0px;} ul.recent-posts-container li:nth-child(1n+0) {background: #F49A9A; width: 100%} ul.recent-posts-container li:nth-child(2n+0) {background: #FCD092; width: 95%} ul.recent-posts-container li:nth-child(3n+0) {background: #FFF59E; width: 90%;} ul.recent-posts-container li:nth-child(4n+0) {background: #E1EFA0; width: 85%;} ul.recent-posts-container li:nth-child(5n+0) {background: #B1DAEF; width: 80%;} ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;} .recent-posts-container a { text-decoration:none; } .recent-posts-container a:hover { color: #222;} .post-date {color:#e0c0c6; font-size: 11px; } .recent-post-title a {font-size: 14px;color: #444; font-weight: bold;} .recent-post-title {padding: 6px 0px;} .recent-posts-details a{ color: #222;} .recent-posts-details {padding: 5px 0px 5px; } </style>
- Saya coba menggunakan kode pertama dulu.
- Klik Save dan lihat perubahannya.
- Kemudian saya coba menggunakan kode kedua, hasilnya juga tidak kalah cantik.
Bagaimana, cukup keren dan menarik kan?
Nah, sekarang silahkan dicoba dan Anda juga bisa bereksperimen dengan warna dan huruf jika memahami susunan koding di atas.
Referensi koding Seoclive.
vivo V29e, Smartphone Handal untuk Group Photo
3 January 2024
Performa Gahar ASUS Zenfone 10 dengan Snapdragon 8 Gen 2
16 December 2023
Kamera 50MP OIS di ASUS Zenfone 10 yang Dapat Diandalkan
15 December 2023
Emang Boleh HP Flagship Layarnya Kecil? Review ASUS Zenfone 10
12 December 2023
Rahasia Advanced Multitasking di Samsung Galaxy Z Fold5
5 September 2023