Menghemat 'Disk Space Hosting' dengan Layanan Gratis Cloudinary, Super Cepat dan Dukung 'Featured Image'
Halo rekan-rekan blogger, sebagai sesama blogger tentunya kita punya beragam kesamaan meski tak sedikit juga perbedaan, namun kecenderungan yang terjadi di antara para blogger adalah saling berbagi.
Seperti yang hendak saya bagikan hari ini, yakni sebuah layanan penyimpanan image untuk para blogger berbasis self host WordPress atau yang mempunyai hosting sendiri. Layanannya bernama Cloudinary, mungkin sebagian dari rekan blogger sudah ada yang mencicipi terlebih dahulu, saya sendiri baru mencoba minggu lalu dan cukup terkesan.
Apa sebenarnya Cloudinary dan apa yang ditawarkannya ke para blogger? Cloudinary adalah layanan penyimpanan gambar dan file, di mana pemilik blog dapat menyimpan gambar yang akan digunakan di blog mereka lalu mengintegrasikan keduanya sehingga dapat menghemat ruang penyimpanan hosting secara signifikan.
Perlu juga saya mengatakan bahwa sebagian kecil tema WordPress secara otomatis membuat gambar duplikat sesuai dengan kebutuhan, berdasarkan penemuan dan pengalaman saya, ada beberapa tema yang membutuhkan lebih dari satu gambar, seperti untuk artikel utama, featured, thumbnail dan sosial media lalu secara otomatis tema tersebut menciptakan gambar duplikat sejumlah kebutuhan tersebut. Jadi, jika Anda mengunggah 1 gambar, maka tema akan menggandakan gambar sehingga total menjadi 5 gambar. Bisa Anda bayangkan berapa beban yang akan menumpuk di dalam hostingblog Anda.
Lalu apa yang ditawarkan oleh Cloudinary? Saya jabarkan dalam bentuk poin agar lebih mudah dibaca, antara lain:
- Cloudinary menawarkan ruang penyimpanan sebesar 500MB, jika butuh space lebih bisa di-upgrade
- Maksimal 50 ribu gambar
- Bandwidth bulanan 1GB
- Akses super cepat, sudah saya buktikan sendiri
- Mendukung 'featured image', fitur ini jarang ditemukan di layanan serupa lainnya
- Khusus para blogger dimudahkan dengan sebuah plugin untuk proses integrasi
- Terdapat fitur untuk merubah ukuran gambar, judul, keyword dan juga target link
Itu tadi sebagian fitur yang ditawarkan oleh Cloudinary, mungkin ada beberapa fitur lain yang belum saya temukan mengingat poin-poin di atas dirangkum berdasarkan apa yang saya rasakan selama menggunakan layanan ini.
Cara Kerja Plugin Cloudinary
Tadi sudah disinggung perihal plugin, ini enaknya, blogger bisa menginstal plugin agar web-nya dapat terintegrasi sehingga proses upload dan input ke postingan jauh lebih mudah.
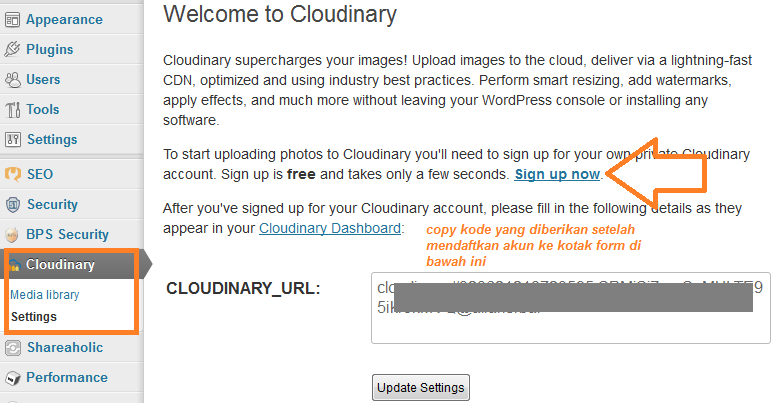
Saya tidak akan jelaskan bagaimana cara instalnya, Anda bisa menemukan di plugin direktori atau langsung download dari tautan ini. Saya asumsikan Anda sudah menginstal plugin tersebut, sekarang klik menu Cloudinary - Settings.
Sekarang daftarkan akun terlebih dahulu dengan cara mengklik menu link Sign Up now (gratis selamanya) dan copy dan paste-kan kode yang diberi ke kotak Cloudinary URL di blog Anda kemudian klik tombol UpdateSettings.
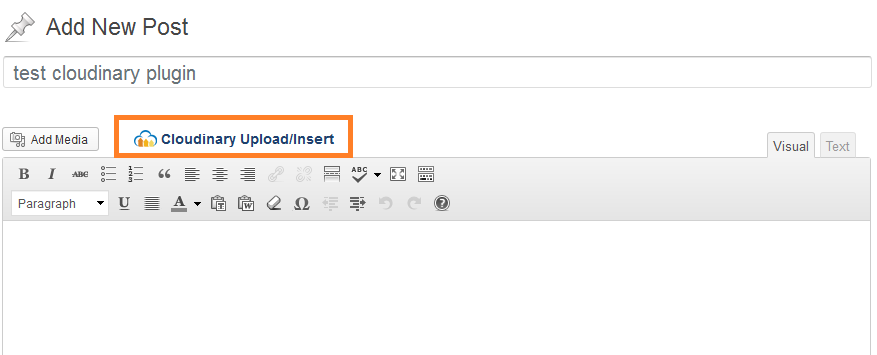
Coba buat sebuah posting baru, sekarang Anda seharusnya sudah bisa menemukan menu Cloudinary di sebelah tombol AddMedia, jika sudah terlihat klik menu tersebut untuk menambahkan gambar.
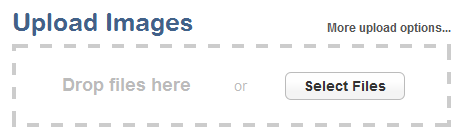
Jangan heran dengan tampilannya, mungkin sangat berbeda dengan tampilan metode lama, lanjutkan dengan mengklik tombol Select Files, pilih gambar yang Anda inginkan di jendela Windows dan klik Open.
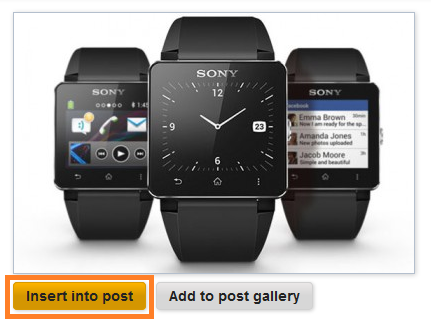
Setelah proses upload berhasil, Anda akan melihat jendela seperti ini, namun versi yang lebih lebar ditambah beberapa opsi ukuran gambar, title, alt title dan link. Silahkan isi sesuai dengan metode SEO Anda, setelah selesai klik Insert to post.
Gambar tersebut sekarang pastinya sudah berada di badan postingan Anda, sekarang saatnya meletakkan gambar tersebut sebagai featured. Nah, di sini ada yang perlu saya ingatkan, jika Anda ingin menggunakan gambar yang berbeda sebagai featuredimage, Anda tetap perlu meng-input gambar tersebut ke dalam post. Jadi total ada 2 gambar, setelah di-input, hapus kembali gambar tersebut (yang akan dijadikan featuredimage) sehingga hanya ada 1 gambar di dalam post yaitu gambar untuk badan artikel. Hal ini perlu dilakukan agar Anda dapat menemukan kedua gambar di dalam media library Anda.
Tetapi jika Anda ingin gambar featured sama dengan gambar postingan, tentu jauh lebih mudah. Klik menu featured imagedan pilih gambar yang Anda inginkan lalu klik menu set featured image.
Selesai, sekarang coba cek halaman depan blog Anda. Jika belum muncul, coba refresh kembali. Yang sekarang menjadi isu dan pertanyaan di benak saya adalah perihal kualitas gambar yang diunggah via Cloudinary dari segi SEO. Meskipun layanan ini memberikan keuntungan besar bagi blogger, faktor SEO tentu jadi perhatian terpenting blogger. Barangkali ada yang punya pengalaman terkait pengaruh layanan ini terhadap SEO suatu blog, yuk sharing di sini.
Sumber gambar header Cloudinary/Twitter.
Sign up for our
newsletter