Cara Membuat Halaman FAQ di Blog WordPress
Halaman FAQ merupakan elemen penting yang sebaiknya ada, untuk membantu pengunjung
Sebuah blog atau web yang ideal, semestinya memiliki elemen yang komplet, antara lain halaman profil, kontak, berbagai kategori, kebijakan privasi dan satu lagi yang tak kalah penting adalah halaman FAQ atau frequently asked questions.
WordPress tidak mempunyai fitur ini secara default, jadi Anda punya dua pilihan: membuatnya sendiri dengan kemampuan coding Anda atau menggunakan plugin yang jauh lebih mudah. Pilihan saya jelas ke opsi kedua, menggunakan plugin.
Untuk membuat halaman FAQ, saya merekomendasikan pluginAcordion FAQ. Cara pakainya sangat mudah dan tampilannya menurut saya sangat menarik.
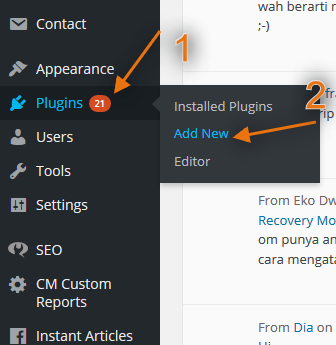
- Pertama, tambahkan plugin baru.
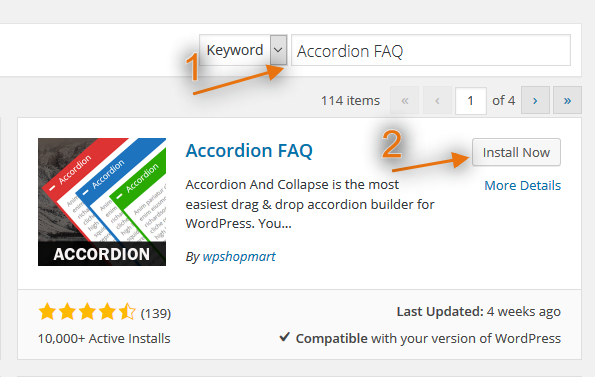
- Di kolom pencarian, ketikkan Acordion FAQ dan klik Install Now.
- Setelah terpasang, aktifkan plugin tersebut.
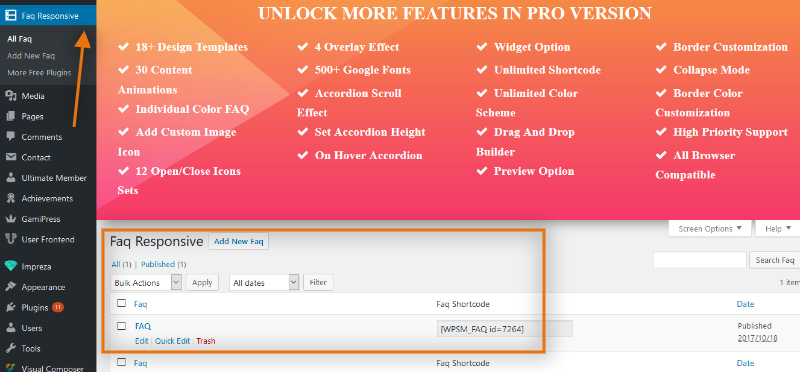
- Sekarang, sebuah menu baru seharusnya sudah tampil, labelnya FAQ Responsive. Klik dan nanti Anda akan mendapai halaman seperti ini.
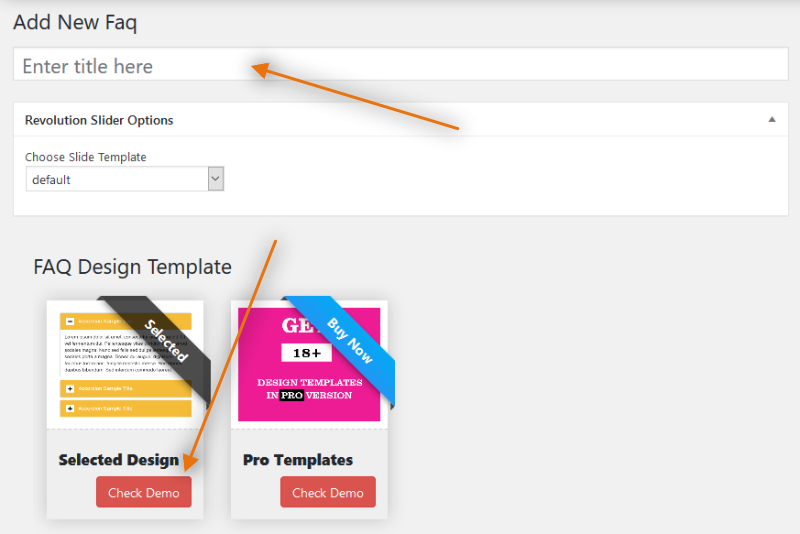
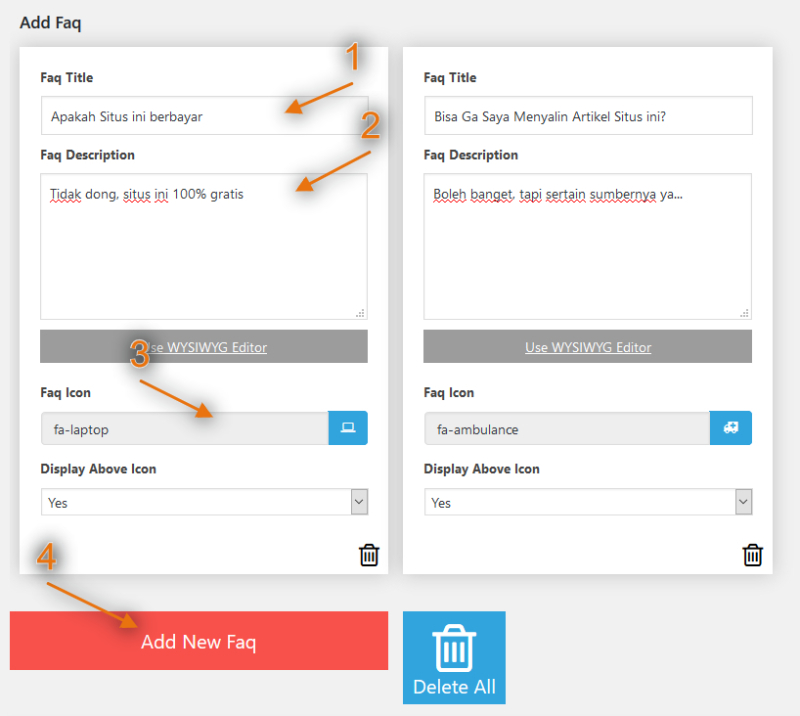
- Di menu FAQ Responsive, klik Add New.
- Kemudian isi judul FAQ, biasanya orang ya menggunakan FAQ atau versi panjangnya, Frequently Asked Questions. Terserah Anda mau yang mana.
- Kemudian pilih desain yang ditawarkan, yang gratis sudah oke tapi kalau mau yang berbayar, saya tak melarang.
- Geser layar ke bawah, sekarang barulah Anda isi pertanyaan dan jawaban untuk halaman FAQ Anda. Ada dua kolom untuk setiap satu penambahan FAQ. Khusus nomor 4 bisa Anda gunakan untuk menambahkan pertanyaan dan jawaban baru, nanti akan muncul 2 kolom seperti di atasnya.
- Jika sudah semua, tinggal terbitkan seperti menerbitkan tulisan biasa.
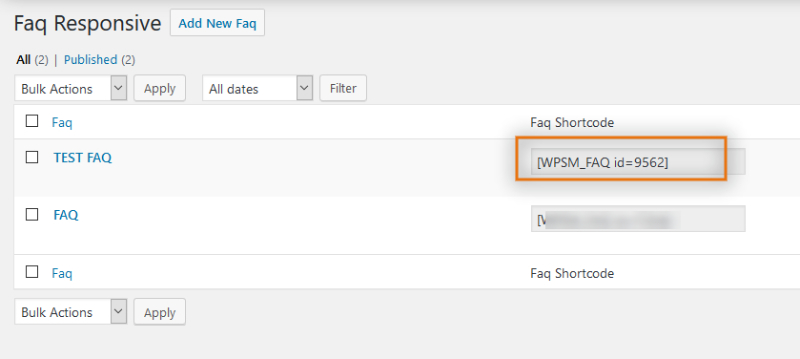
- Setelah FAQ di atas tadi tersimpan, kembali ke halaman FAQ Responsive - All FAQ.
- Di sana, Anda seharusnya akan mendapati FAQ yang tadi barusan dibuat. Di tes ini saya menggunakan nama TEST FAQ. Di sebelah kanannya, ada Faq Shortcode. Nah, sekarang salin baris kode tersebut.
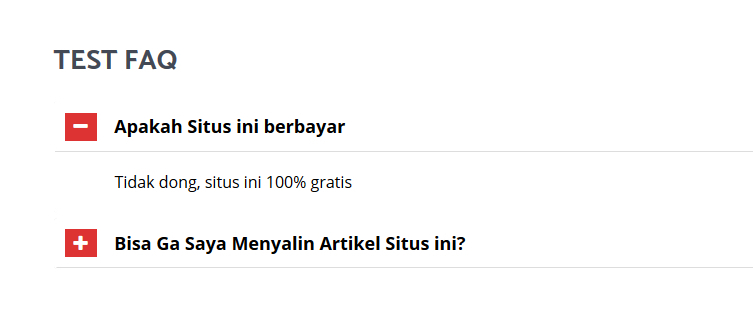
- Selanjutnya, buatlah halaman baru di blog Anda, kemudian pastekan kode shortcode tadi ke tubuh tulisan. Kemudian terbitkan halaman. Hasilnya, akan seperti ini.
Tapi, Anda sebenarnya punya puluhan opsi plugin sejenis di direktori WordPress.org. Jika tidak puas dengan plugin ini, silahkan dicoba plugin lain sesuka Anda.
Sumber gambar header Pixabay.
Sign up for our
newsletter