Cara Menampilkan Nomor Halaman Blog WordPress dengan Wp-Paginavi
Nomor halaman secara default sudah tersedia di banyak tema WordPress. Fitur ini sengaja diberikan karena berguna untuk pengunjung yang ingin membuka halaman lain secara runut berdasarkan tanggal penerbitan konten.
Tetapi, kebanyakan tema hanya memberikan penomoran berupa label Previous atau Next, tak jarang juga hanya berupa tanda jarum yang bagi sebagian orang kurang nyaman atau tidak terlihat. Untuk solusi yang lebih fleksibel dan menjawab kebutuhan, tidak ada salahnya jika Anda memakai plugin pihak ketiga yang secara khusus menawarkan fitur tersebut. Salah satu plugin yang paling sering dipergunakan adalah Wp-Paginavi.
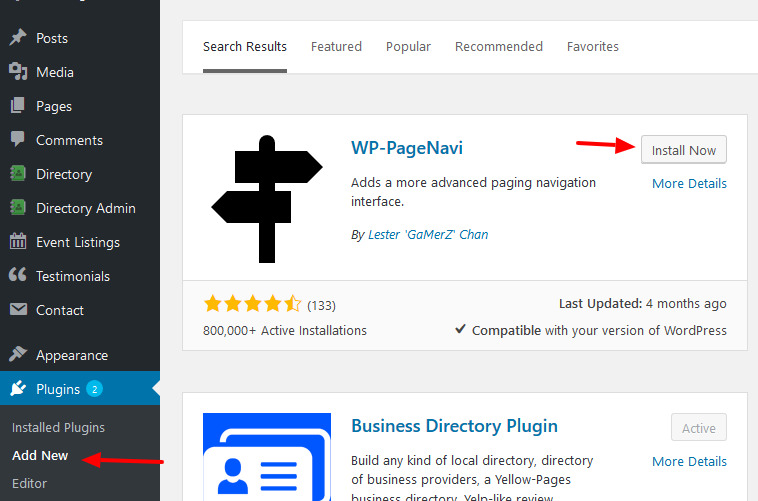
- Masuk ke dashboard blog WordPress Anda, kemudian klik Plugin - Add New.
- Temukan plugin Wp-Paginavi, lalu install di blog Anda.
- Setelah terinstal, aktifkan plugin.
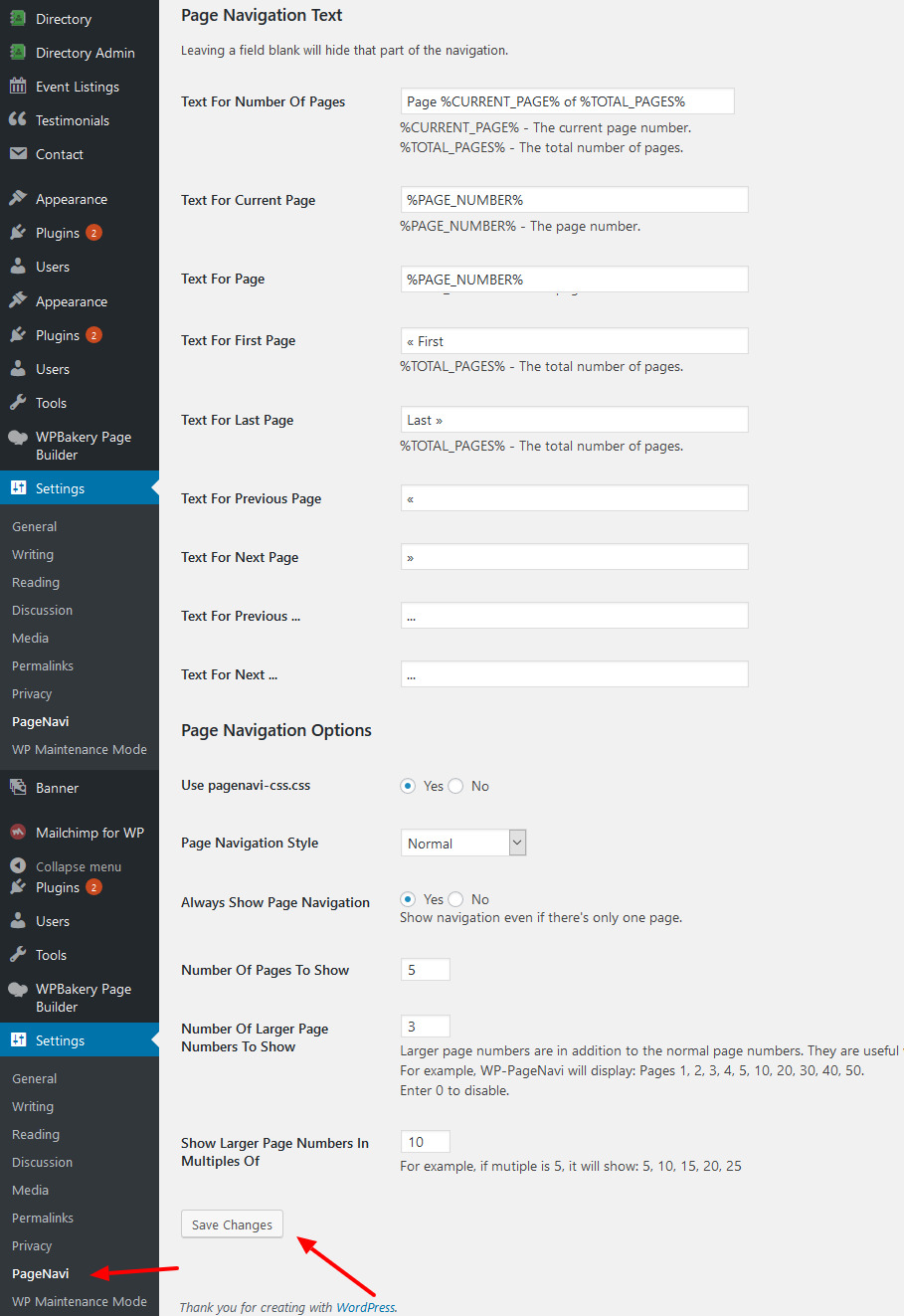
- Selanjutnya, akses menu Settings - Wp-Paginavi.
- Di panel Wp Paginavi ini, Anda sebenarnya tidak harus banyak mengubah isian yang secara default sudah terisi. Beberapa yang bisa diganti misalnya tanda panah dan label untuk halaman Previous dan Next.
- Simpan perubahan di Wp-Paginavi, tapi tugas Anda belum usai.
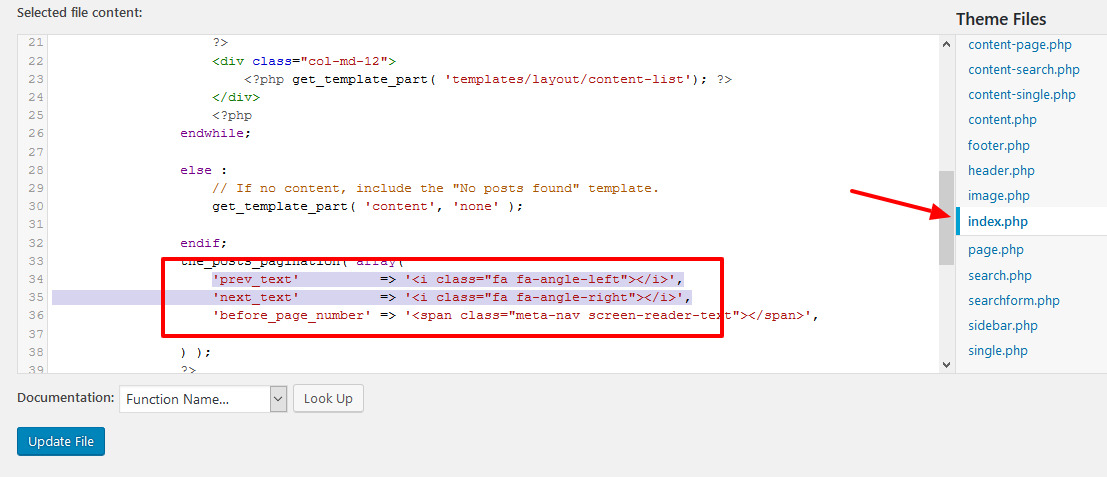
- Anda harus meng-input kode tertentu ke halaman index.php dan archive.php. Caranya, klik menu Appearance - Editor. Lalu temukan fileindex.php dan ganti kode pagination default seperti terlihat di gambar di atas, dengan kode baru ini:
<?php wp_pagenavi(); ?>
- Lakukan hal yang sama di file archive.php
- Terakhir, simpan perubahan
Sekarang, coba lihat hasilnya seperti apa. Selamat mencoba!
Sumber gambar header Sktthtemes.
Sign up for our
newsletter